JavaScript / TypeScript
SDK in JavaScript or TypeScript can be generated using api - a library that facilitates creating an SDK from an OpenAPI definition. Here are details how to use it https://api.readme.dev/docs/getting-started.
AMPECO's UUID in the ReadMe API Registry is: aeglu16luqwm5sd
In short the steps are:
Step 1: Install the SDK using the library api:
$ npx api install @ampeco-charge/v3.3.0#aeglu16luqwm5sd
Follow the steps and select options for:
- Language: JavaScript or TypeScript
- Module standard: ECMAScript Modules (import ... from ...) or CommonJS (require())
Then you can see in package.json a new dependency is added:
"@api/ampeco-charge": "file:.api/apis/ampeco-charge"
Step 2: Load the SDK:
Use the standard you have selected in step 1 to load the SDK:
const ampeco = require('@api/ampeco-charge');
or
import ampeco from '@api/ampeco-charge';
Step 3: Code:
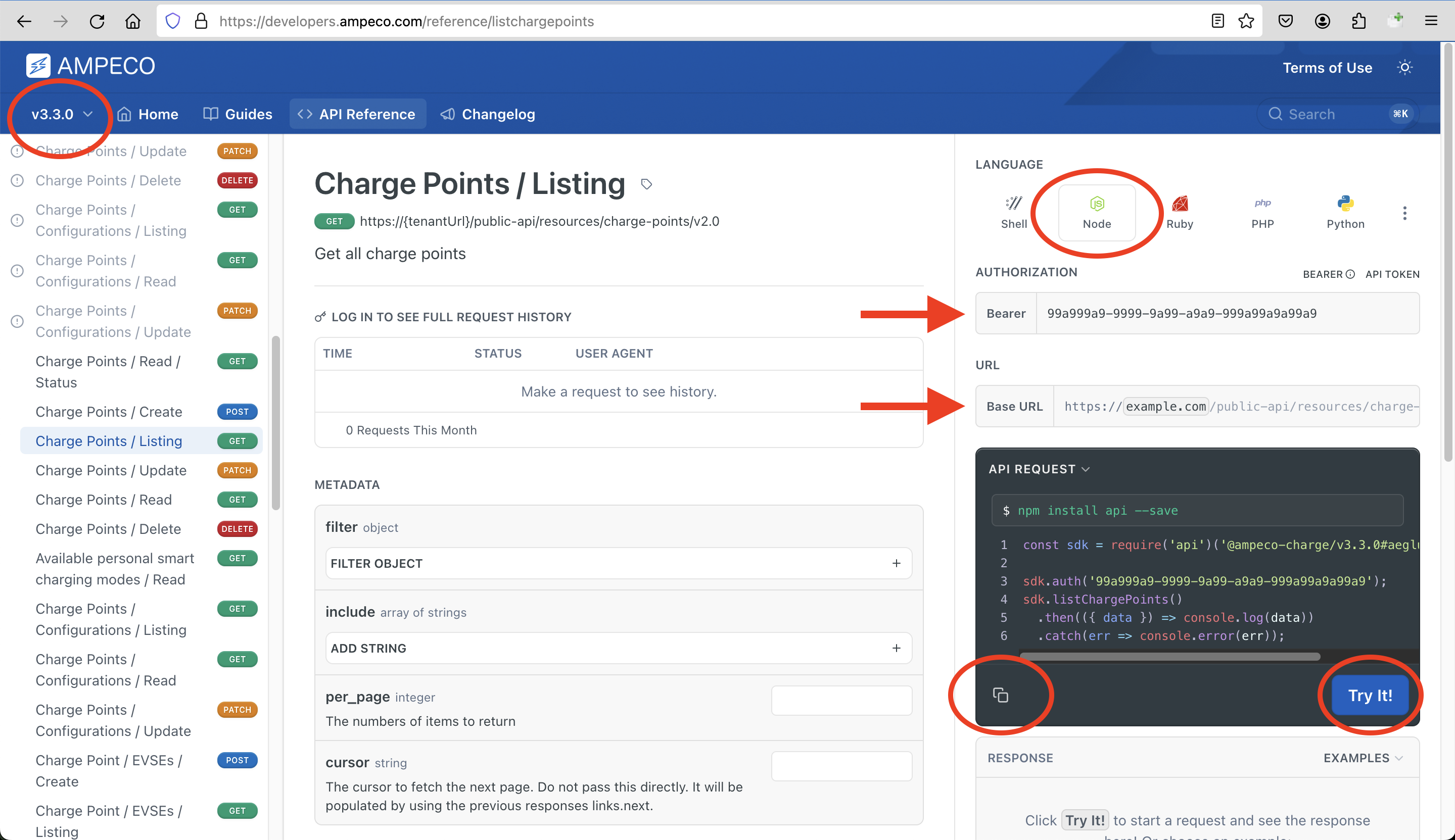
You can easily copy-paste JS code snippets from the AMPECO API Documentation shown next to every API when you select Node for language.
Example:

- Select API version at the top left. By default is the most recent version.
- Select Node option for language on the top right.
- Provide a bearer token that you should create in the back office. See more.
- Provide the base URL of your back office.
- Try the code snippet on the side directly in the documentation page and the response will be shown below. It is generated immediately when you select an API and enter values for any of its parameters.
import ampeco from '@api/ampeco-charge';
ampeco.auth('9a999a99a-9a9a-a9a9-99aa-999aa9a9a99a');
ampeco.listChargePoints({
'filter[partnerId]': '3'
})
.then(({ data }) => console.log(data))
.catch(err => console.error(err));
That's it. Easy.
